- 2019/08/22 JSP 기초 문법2019년 08월 22일
- 조별하
- 작성자
- 2019.08.22.:15
[전 수업] JSP 실기 평가를 준비하기 위해 JDK, elclipse, oracle DB, tomcat 의 환경구축을 해 보았다
[본 수업] JSP에 관한 기초 문법을 배워보자

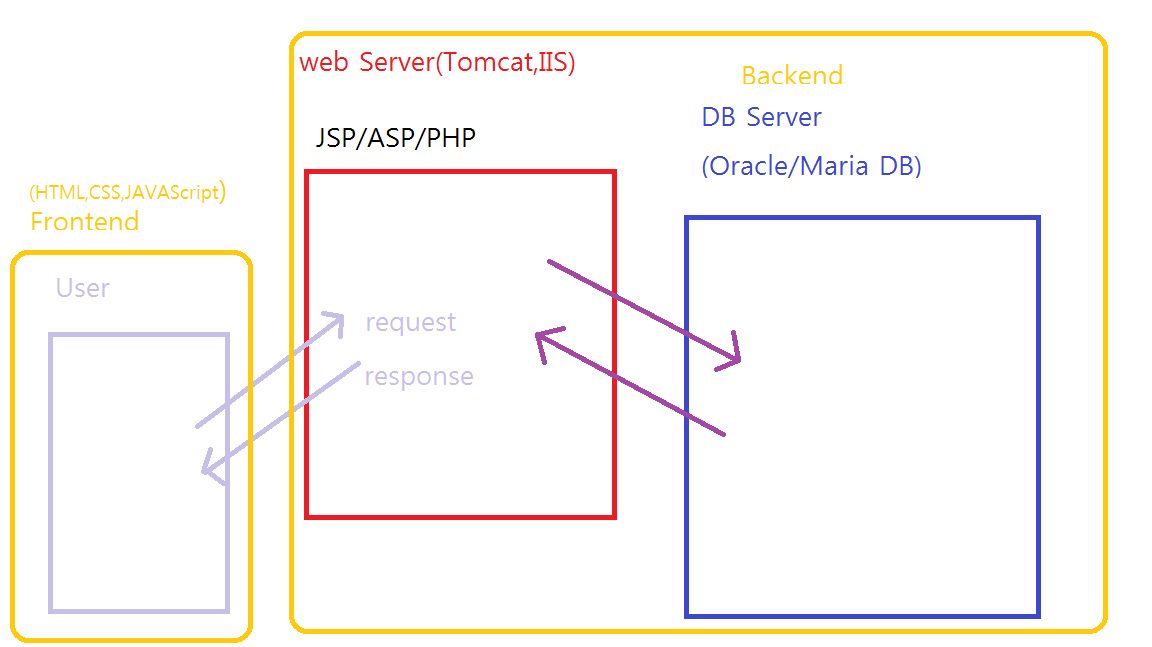
Tomcat이라는 서버와 DB 서버를 연동을 시킬수 있다. 
user가 사용하는 프런트엔드, 개발자가 요청을 받고 응답을 해주는 백엔드가 존재
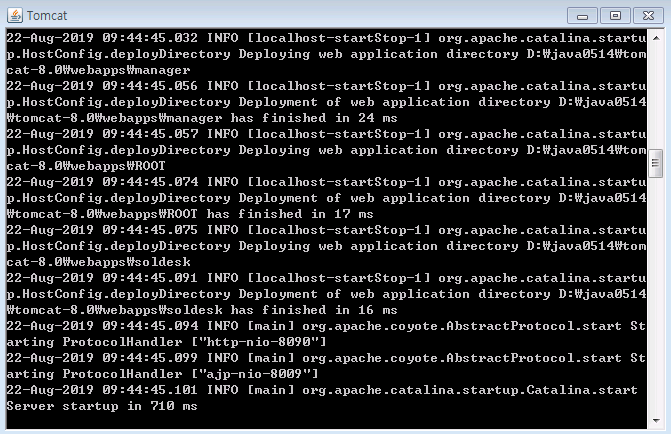
[Tomcat 웹서버 시작]
2019/08/21 에 설치한 Tomcat
경로: D:\java0514\tomcat-8.0\bin\startup.bat
으로 서버시작!!!
server startup 이라는 콘솔 문구를 확인해야 한다 [Tomcat 웹서버 포트번호 확인]
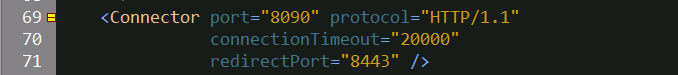
D:\java0514\tomcat-8.0\conf\server.xml
를 editplus 로 열어서 68행 확인!!
2019/08/22 에 변경한 포트번호 8090으로 설정이 되어 있다. ※ tomcat의 기본 포트번호는 8080인데 oracle의 포트번호 '8080'과 겹치기 때문에 tomcat을 '8090'으로 변경
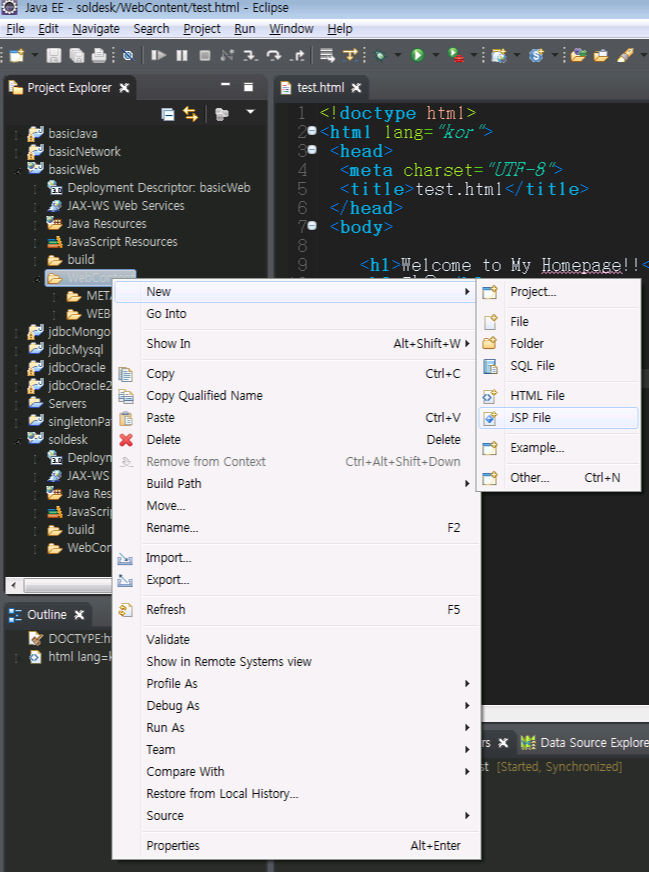
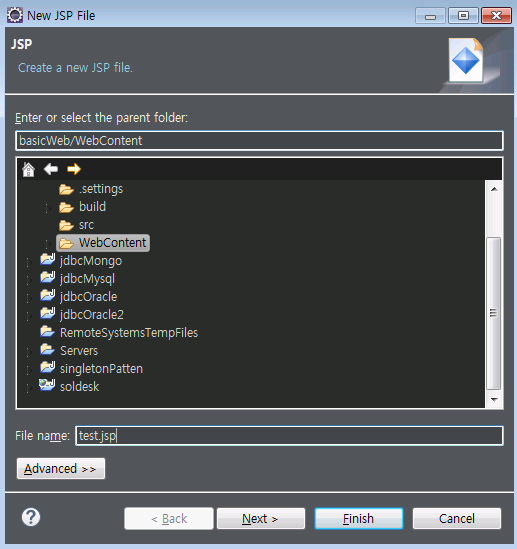
1. [test.jsp 파일생성]


- html로 파일을 생성하면 JSP가 되지 않기 때문에 JSP 파일로 생성을 해야 한다
- test.jsp 파일을 생성해 보자

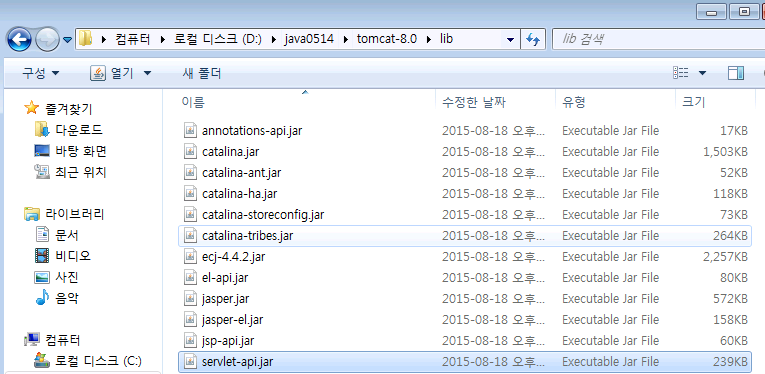
생성된 파일에 오류가 보인다 이 경우에는


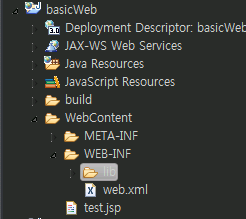
D:\java0514\tomcat-8.0\lib 경로에 있는 servlet-api.jar 파일을 복사해서 WebContent\WEB_INF\lib 안에 붙여넣기!
2. 프론트단 파일 생성

Frontend 폴더인 WebContent 에 css, images, js 파일들을 생성해 주었다
3. 프론트단에 생성한 images 파일 이용
<%@ page language="java" contentType="text/html; charset=EUC-KR" pageEncoding="EUC-KR"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=EUC-KR"> <title>Insert title here</title> </head> <body> <img src="images/face-glasses.png"> </body> </html>-결과-

-파일을 생성하였을때 기본적으로 나오는 코드(옛 버전으로 나오는게 많다)
<%@ page language="java" contentType="text/html; charset=EUC-KR" pageEncoding="EUC-KR"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=EUC-KR"> <title>blank.jsp]</title> </head> <body> </body> </html>-아래 코드처럼 간편하게 할 수 있기 때문에 blank.jsp 로 파일을 만들어 놓고, 복사해서 사용하자
<%@ page contentType="text/html; charset=UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>blank.jsp</title> </head> <body> </body> </html>
1) JSP코드 주석 : Ctrl + Shift + /
JSP Directive : <%@ page %>
<%@ include %>
<%@ taglib %>
한글인코딩 : 완성형 (MS949) EUC-KR
조합형 UTF-8
2) <%@ page %> 디렉티브
contentType="" 필수요소 생략불가능
import="" 자바팩키지
3) 스크립트릿(Scriptlet)
JSP 코드 작성 영역
<% %>4).jsp 페이지에서 사용가능한 문법
HTML tag CSS <style></style> JavaScript <script></script> JSP<% %>
4. JSP 화면 출력 명령어
<!DOCTYPE html> <html> <head> <!-- 웹브라우저출력시 한글 인코딩 --> <meta charset="UTF-8"> <title>01_jsp기초문법.jsp</title> </head> <body> <h1>대한민국</h1> 1+3=4<hr> 솔데스크 <hr> <% //한줄 주석 /*여러줄 주석*/ //JSP 코드 작성 영역 //<body>본문영역 출력 out.print(); out.println("무궁화"); out.println(123); out.println(5+7); out.println(8.9); out.println('X'); %> </body> </html>-페이지 소스 보기를 하면 JSP 작성영역은 나오지 않는다-

위의 코드를 화면에 출력하여 페이지 소스보기를 하였다 ...더보기결과확인
http://localhost:8090/basicWeb/01_jsp기초문법.jsp
http://localhost:8090/basicWeb/01_jsp기초문법.jsp
http://localhost:8090/basicWeb/01_jsp기초문법.jsp
http://localhost:8090/WebContent/basicWeb/01_jsp기초문법.jsp
--물리적 경로 WebContent는 외부에서 접근 불가능--
5. JSP 에서 HTML 문법 사용하기
out.print("<h1>천사</h1>"); out.print("<img src='../images/coffee2.png'>"); out.print("<br>"); out.print("서울"); out.print("부산"); out.print("제주"); out.print("<br>"); out.println("겨울밤"); out.println("가을하늘"); out.println("여름바다"); out.println("봄비" );JSP출력 out.print() 안에서 "" 스트링 으로 테그를 써주면 HTML 테그를 사용할 수 있다

'JAVA 교육 > Jsp' 카테고리의 다른 글
2019/08/23 계산 연습 (0) 2019.08.23 2019/08/23 JSP에서 를 HTML이용한 성적 양식 만들어 보기 (0) 2019.08.23 2019/08/23 내부객체 (0) 2019.08.23 2019/08/22 JSP 성적프로그램(기초문법,배열,메소드) (0) 2019.08.22 2019/08/21 JSP란? (0) 2019.08.21 다음글이전글이전 글이 없습니다.댓글