- 2019/10/01 EL과 JSTL2019년 10월 01일
- 조별하
- 작성자
- 2019.10.01.:16
현재 우리는 HTML CSS Javascript JSP 언어를 사용하고 있다
EL 과 JSTL 이라는 새로운 언어를 배워 보자1.EL
1) elTest.jsp
1. JSP로 사용하는 방식
<%=123+456%>
2. EL 표현식
EL 표현언어 : ${123}
EL 표현언어 : ${123+456}
3. EL 에서 사용되는 연산자
더하기 : ${123+456}
뺴기 : ${123-456}
곱하기 : ${123-456}
나누기 : ${123-456}
2가 3보다 작다 : ${2<3 }
2가 3보다 크다 : ${2>3 }
2) elTest2.jsp
1. 아이디 비번 form 만들기
<html> <head> <meta charset="UTF-8"> <title>elTest.jsp</title> </head> <body> <h3>* EL 파라미터 예제*</h3> <form method="post" action="elTest2ok.jsp"> 아이디 :<input type="text" name="id"><br> 비번 :<input type="password" name="pw"><br> <input type="submit" value="확인"><br> </form> </body> </html>form을 의 데이터 값을 가지고 elTest2ok.jsp 로 이동
2. elTest2ok.jsp
1)JSP 방식<br> 아이디 : <%=request.getParameter("id")%> 비번 : <%=request.getParameter("pw")%> <br> 1)EL 방식<br> 아이디 : ${param.id } 비번 : ${param.pw }form에서 받은 데이터를 JSP와 EL 방식으로 값을 불러왔을 때 동일 한 값이 불러진다

3) elTest3.jsp
※웹 SCOPE
프로젝트에서 페이지간에 서로 공유할 수 있는 영역
pageContext, request, session, application1.전역 변수 설정
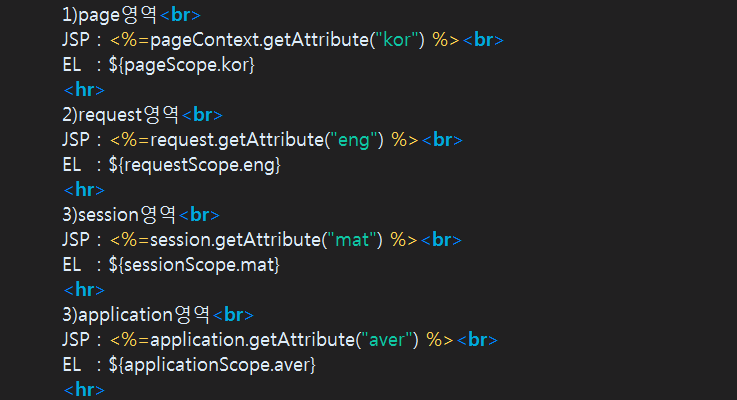
<% //전역 변수 pageContext.setAttribute("kor",100); request.setAttribute("eng", 200); session.setAttribute("mat", 300); application.setAttribute("aver", 400); %>전역변수를 pageContext,request,session,application 으로 이름에 맞은 값을 설정해 주었다
▶ 이 전역 변수를 scope 설정해 준뒤 영역별로 JSP 와 EL 값을 불러 보았다.


※ EL 에서는 SCOPE 이름을 생략할 수 있다. page-> request->session->application 순으로 자동으로 검색
kor: ${kor} eng: ${eng} mat: ${mat} aver: ${aver}
이렇게 scope 이름을 생략하고 값을 부르면 정확한
영역의 값을 불러올 수 없기 때문에, 위에서 만난 scope 값으로 그 값을 검색해 준다▶영역 별로 값을 지정해주고 EL 로 지정된 이름 num 을 부르면 제일 위에 있는 pageContext 영역 값이 호출된다
<% //위에서 만난 첫번째 scope 값으로 그 값을 검색해 준다 pageContext.setAttribute("num",400); request.setAttribute("num",500); session.setAttribute("num",600); application.setAttribute("num",800); %>
4) elTest4.jsp EL 과 JSP 의 값의 공유
<%String uname="솔데스크"; %>uname 에 "솔데스크" 문자열을 넣어 줬을때 EL 과 JSP로 값을 호출하면 JSP만 값을 불러올수 있다

이렇게 값을 공유해서 같이 가져올 수 없을때 scope 영역 pageContext 를 사용하면 값을 공유해서 가져올수 있다
<%pageContext.setAttribute("uid","user");%>uid 에 "user"문자열을 pageContext 영역으로 지정해 주었다.

이렇게 지정된 uid 값을 JSP 나 EL 모두 값을 호출할 수 있게 되었다.
2.JSTL
1) JSTL 설치
표현언어와 JSTL를 사용하려면 라이브러리를 추가해야 한다.
표현언어와 관련된 라이브러리는 톰캣5.0이상에서는 대부분 제공된다.
/tomcat-8/webapps/examples/WEB-INF/lib/taglibs-standard-impl-1.2.5.jar
taglibs-standard-spec-1.2.5.jar
2개파일 /WebContent/WEB-INF/lib/ 폴더에 복사해 두자2) Taglib
▶JSTL 를 사용하기 위해서 Derective 를 지정한다

"c", "fn" 은 접두어 c,fn를 붙여서 사용하겠다는 의미 이고,
uri=""에 있는 주소는 이 주소에서 지금부터 사용할 명령어를 이 사이트에서 제공해 주겠다는 의미이다2) JSTL 변수 선언
<!--c:set 변수선언 방법 --> <c:set var="b" value="5"></c:set> <c:set var="c">7</c:set> b : ${b} <br> c : ${c} <br> b+c : ${b+c} <br>c:set 를 이용해서 b 와 c 변수에 5, 7 값을 넣어주었다(값의 호출은 EL 을 사용해서 불러오겠다.)

<!--c:out 지정값 호출 방법 --> <c:out value="2"></c:out><br> <c:out value="${b}"></c:out><br> <c:out value="${c}"></c:out><br> <c:out value="${b+c}"></c:out><br>변수 선언한 값을 c:out value 를 이용해서 값을 호출해 줄 수 있다.

3) b,c 변수 제거<br> <c:remove var="b"/> <c:remove var="c"/> b+c : ${b+c} <!--0 -->변수 c:remove 를 이용해서 값을 지워줄 수 있다

3) jstlTest2.jsp

위와 같은 형태의 이름과 나이를 입력할 수 있는 form을 만들어 준다
form 태그의 action="jstlTest2ok.jsp" 로 설정1. jstlTest2.ok
<h3>*결과 페이지(JSP)*</h3> <% //1) 이름, 나이 를 변수에 대입후 출력 String name=request.getParameter("name"); int age =Integer.parseInt(request.getParameter("age")); out.println("이름 : "+name+"<br>"); out.println("나이 : "+age+"<br>"); //2) 나이가 10미만 "어린이" // 20미만 "청소년" // 나머지 "성인" 출력 if(age<10){ out.println("어린이"); }else if(age<20){ out.println("청소년"); }else{ out.println("성인"); }; out.println("<br>"); //3) 1~나이까지 홀수는 빨강색, // 짝수는 파랑색으로 출력 for(int a=1; a<age; a++){ if(a%2==1){ out.println("<span style='color:tomato'>"+a+"<span>"); }else{ out.println("<span style='color:skyblue'>"+a+"<span>"); } } %>JSP를 이용했을때 결과 화면

3. jstlTest2yes.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!-- JSTL 를 사용하기 위해서 Derective 를 지정한다 --> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %> <!-- "c" 는 접두어 c를 붙여서 사용하겠다는 의미 지금부터 사용할 명령어를 이 사이트에서 제공해 주겠다는 의미이다.--> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jstlTest2yes.jsp</title> </head> <body> <h3>*결과 페이지(EL+JSTL)*</h3> <c:set var="name" value="${param.name}"></c:set> <c:set var="age" value="${param.age}"></c:set> 이름 : ${name} / <c:out value="${name}"></c:out> <br> 나이 : ${age} /<c:out value="${age}"></c:out> <br> <!-- 조건문--> <c:if test="${name=='soldesk' }">솔데스크</c:if> <!--다중 조건문 --> <c:choose> <c:when test="${age<10}">아이</c:when> <c:when test="${age<20}">청소년</c:when> <c:otherwise>성인</c:otherwise> </c:choose> <!-- 반복문--> <c:forEach var="a" begin="1" end="${age}" step="1"> <c:out value="#"></c:out> </c:forEach> <hr> <c:forEach var="a" begin="1" end="${age}" step="1"> <c:choose> <c:when test="${a%2==1}"> <span style="color:blue">${a}</span></c:when> <c:when test="${a%2==0}"> <span style="color:red">${a}</span></c:when> </c:choose> </c:forEach> <hr> </body> </html>1) <c:set></c:set>
var 변수명을 정하고, value 값을 지정할 수 있다2) <c:out></c:out>
value 로 출력하는 값을 입력3) <c:if test="조건">참일때 값</c:if>
4) <c:choose>
<c:when test="${age<10}">아이</c:when>
<c:otherwise>성인</c:otherwise>
</c:choose>5) <c:forEach></c:forEach>
var 로 변수값을 지정 begin 시작값 end 끝값 step 증가수
3) jstlTest3.jsp
<%@ page import="java.util.Date" %> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jstlTest3.jsp</title> </head> <body> <h3>*JSTL 함수*</h3> <c:set var="txt" value=" white space "></c:set> 글자 개수 : ${fn:length(txt)} <hr> <c:set var="txt" value="${fn:trim(txt)}"></c:set> 글자 개수 : ${fn:length(txt)} <hr> <c:set var="txt" value="Hi My name is tutle"></c:set> 글자 개수 : ${fn:substring(txt,3,9)}<!--My nam --> <hr> <% //엔터를 <br> 바꾸기 //1) JSP String content=""; content.replace("\n","<br>"); //2) EL+JSTL pageContext.setAttribute("cn","\n"); %> <c:set var="content" value="Hi My name is tutle"></c:set> ${fn:replace(content,cn,"<br>") } </body> </html>
'JAVA 교육 > myWeb' 카테고리의 다른 글
2019/09/06 미니 프로젝트 bbs 게시판 (0) 2019.11.22 2019/09/02 프로젝트 (intro&template) (0) 2019.11.22 2019/09/20 메일보내기 (0) 2019.09.20 2019/09/19 myWeb 포토 갤러리 (0) 2019.09.19 2019/09/18 [파일 첨부] (0) 2019.09.18 다음글이전글이전 글이 없습니다.댓글